>> 回到列表
派胜OA - ExpressOA® 工作流 - 表单设计器指南
ExpressOA® 跨平台、高性能、超融合表单解析引擎
(1)表单设计器
访问菜单:工作流(设置)→ 表单设计 → 选择表单关联的 <表单设计器> 正式进入表单设计器界面。

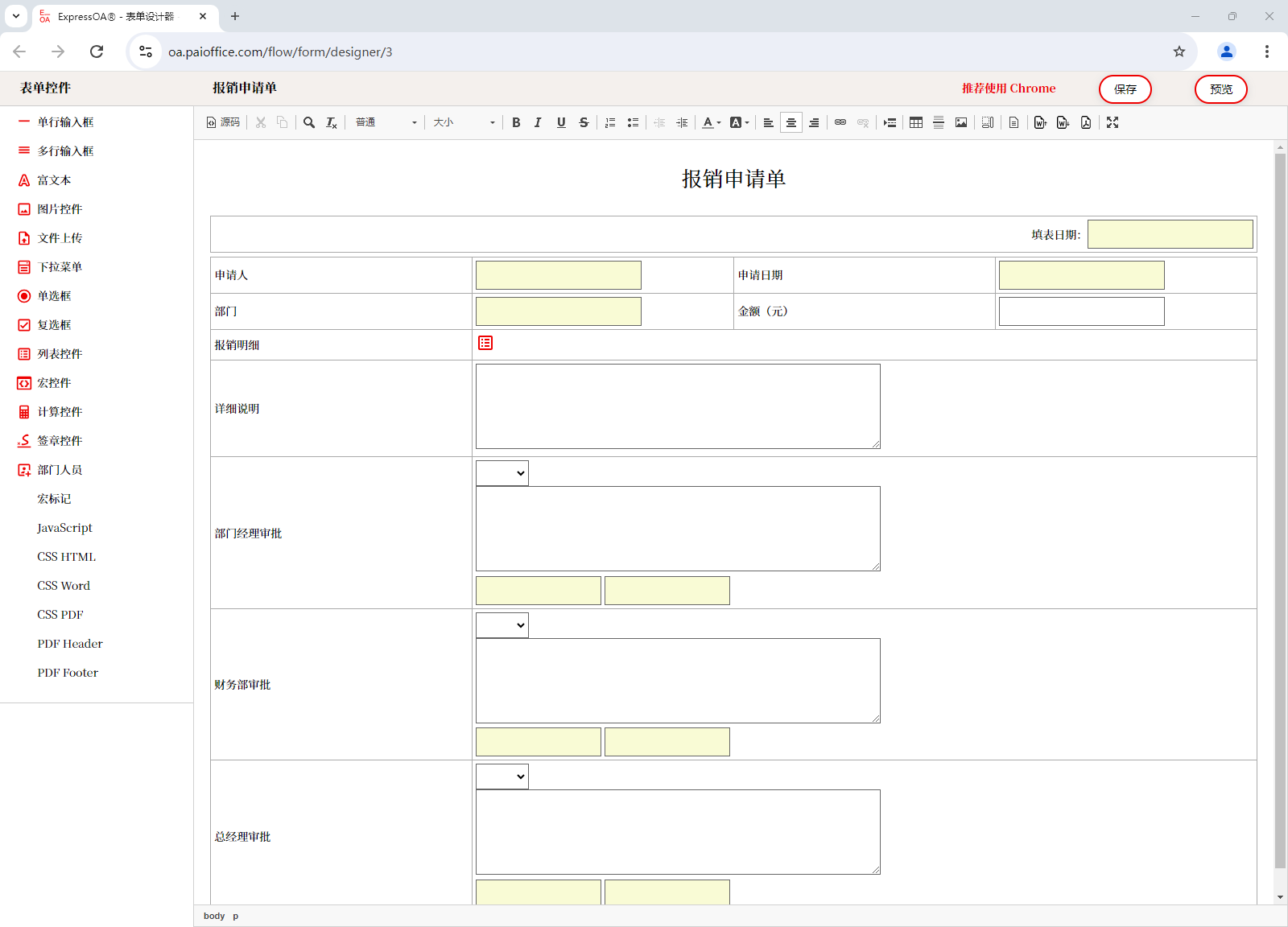
(2)使用表格排版
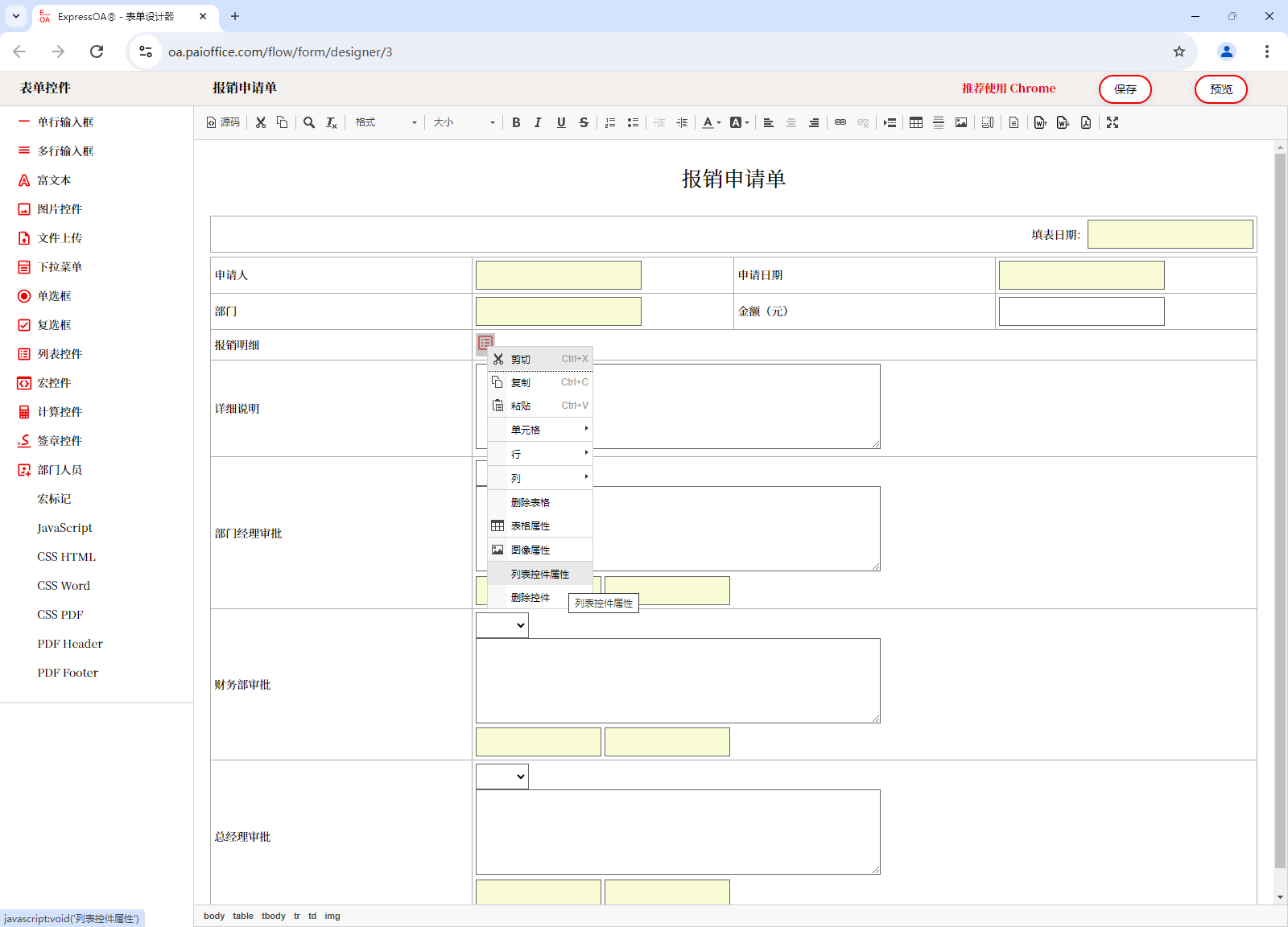
表格是表单内容排版的灵魂,在表单中添加表格,然后:
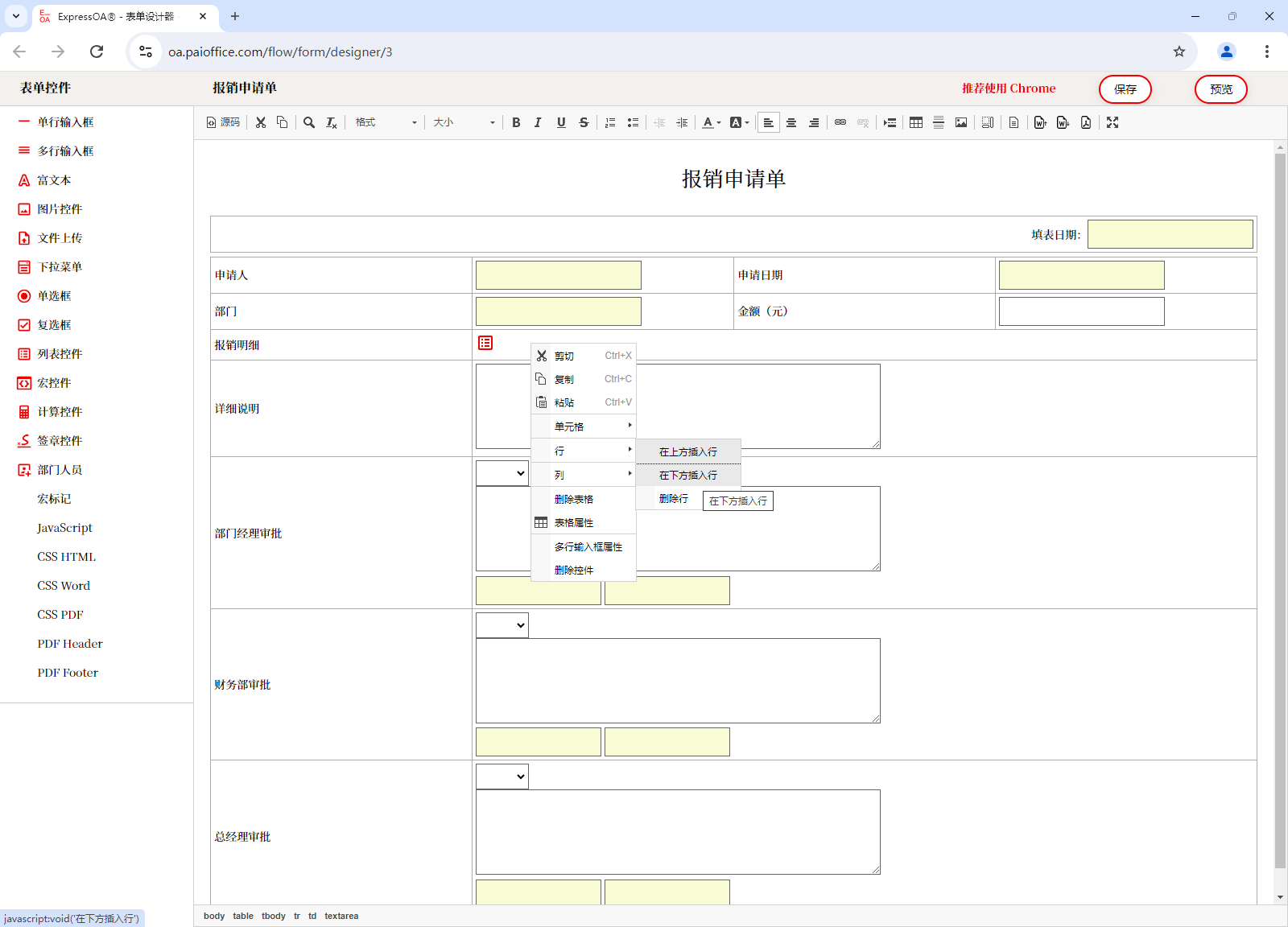
在表格的单元格中点击右键 → 弹出 <表格操作菜单>,
不断插入、删除行,
不断插入、删除列,
不断插入、合并、拆分、删除单元格,
最终完成表单排版的设计。
如果您已经有表单的纸质版(或者 Word 版),您可以照猫画虎,很快设计出相同的表格排版格式。

ExpressOA 对行数大于或等于 2 行的表格边框进行渲染(边框显示灰色、黑色)。
如果你需要使用无边框表格排版,请使用单行表格排版(只有一个行的表格,在 Word 打印 和 PDF 打印时,表格边框不会渲染)。
如果你需要使用无边框表格排版,请使用单行表格排版(只有一个行的表格,在 Word 打印 和 PDF 打印时,表格边框不会渲染)。
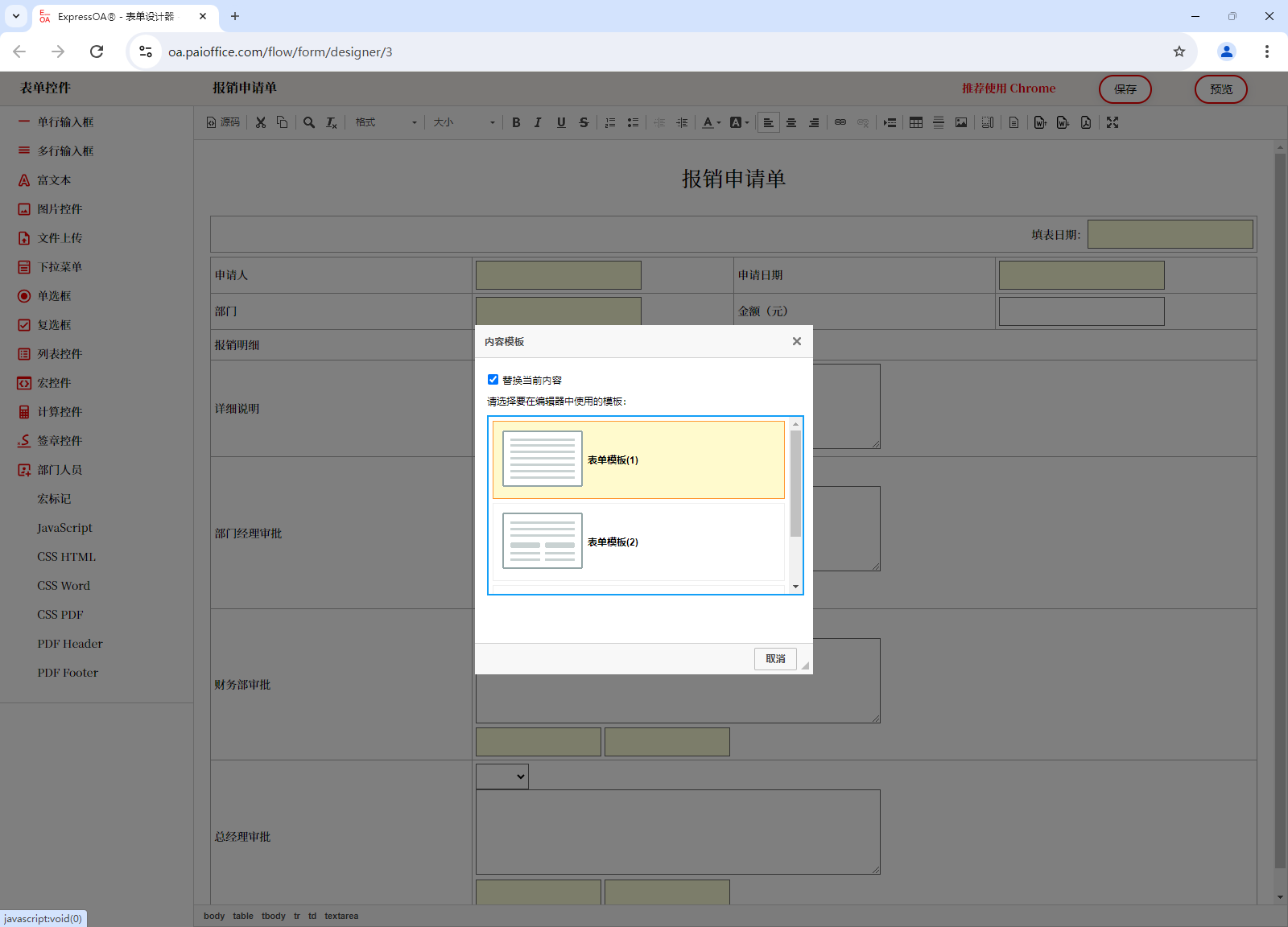
使用 <系统模板> 快捷添加表格模板。
点击表单设计器 > 工具栏 <模板>,弹出系统模板列表,点击模板名称快捷添加。


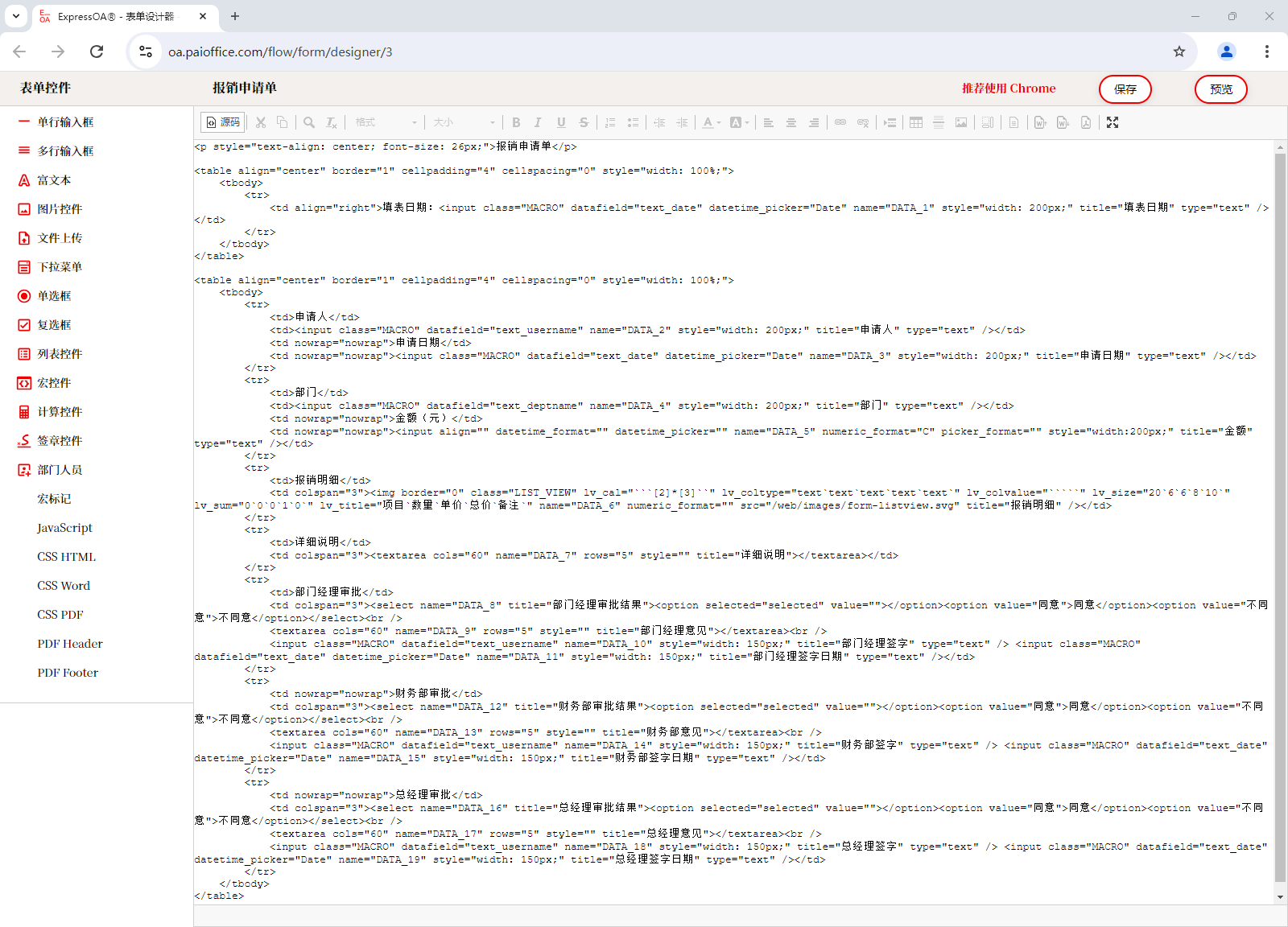
(3)源码界面
点击工具栏 <源码>,可以进入源码界面,直接手工修改表单 HTML 5 源代码。
如果你有导出的表单模板或者第三方分享的表单模板,可以切换到 <源码> 界面,直接粘贴 HTML 5 源代码。

(4)在表单中添加和修改表单控件
表单控件是制做表单的核心部分。
每个 <表单控件> 就是一个 <表单字段>。
在完成使用表格排版,在表单中添加表单控件。
每个表单控件的名称都必须是唯一的,不能重复。
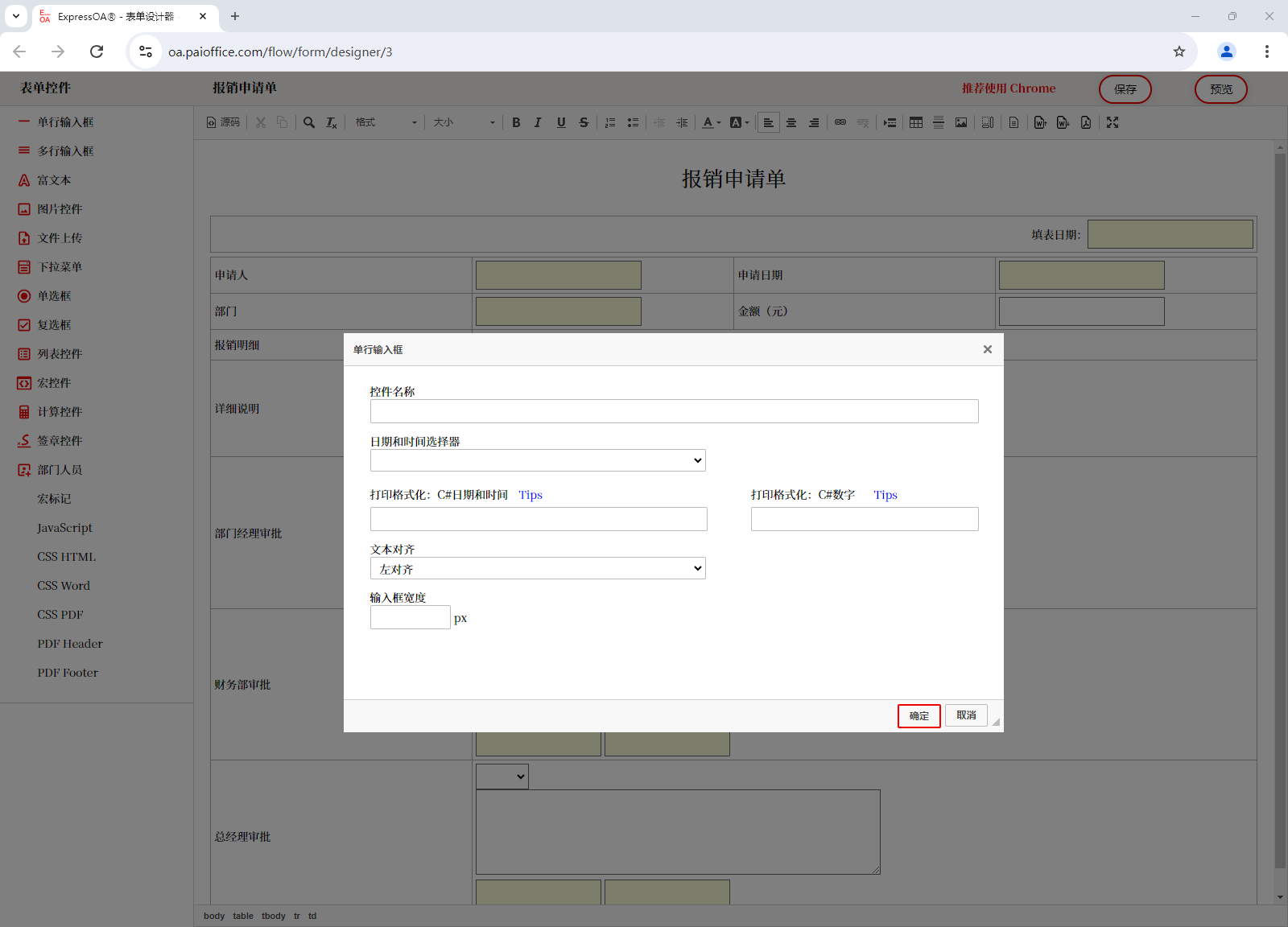
4.1 如何添加表单控件
在表单设计器内容区,使用 <鼠标左键> 点击添加表单控件的位置,然后点击表单设计器左侧具体的表单控件。

4.2 如何修改表单控件
在表单设计器内容区,使用 <鼠标左键> 点击表单控件,然后 <鼠标右键> 然后点击表单设计器左侧具体的表单控件。


(5)表单控件介绍
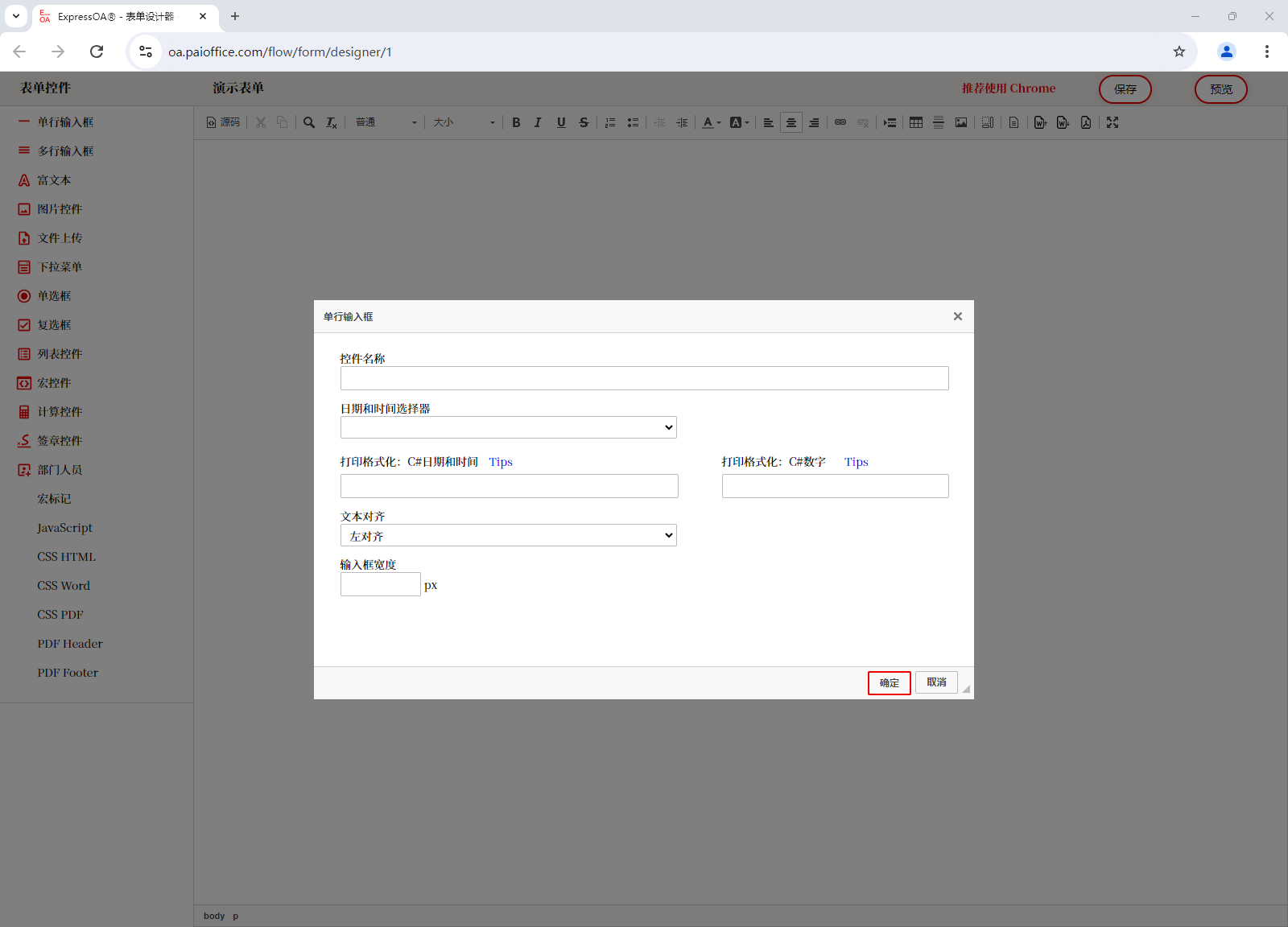
单行输入框
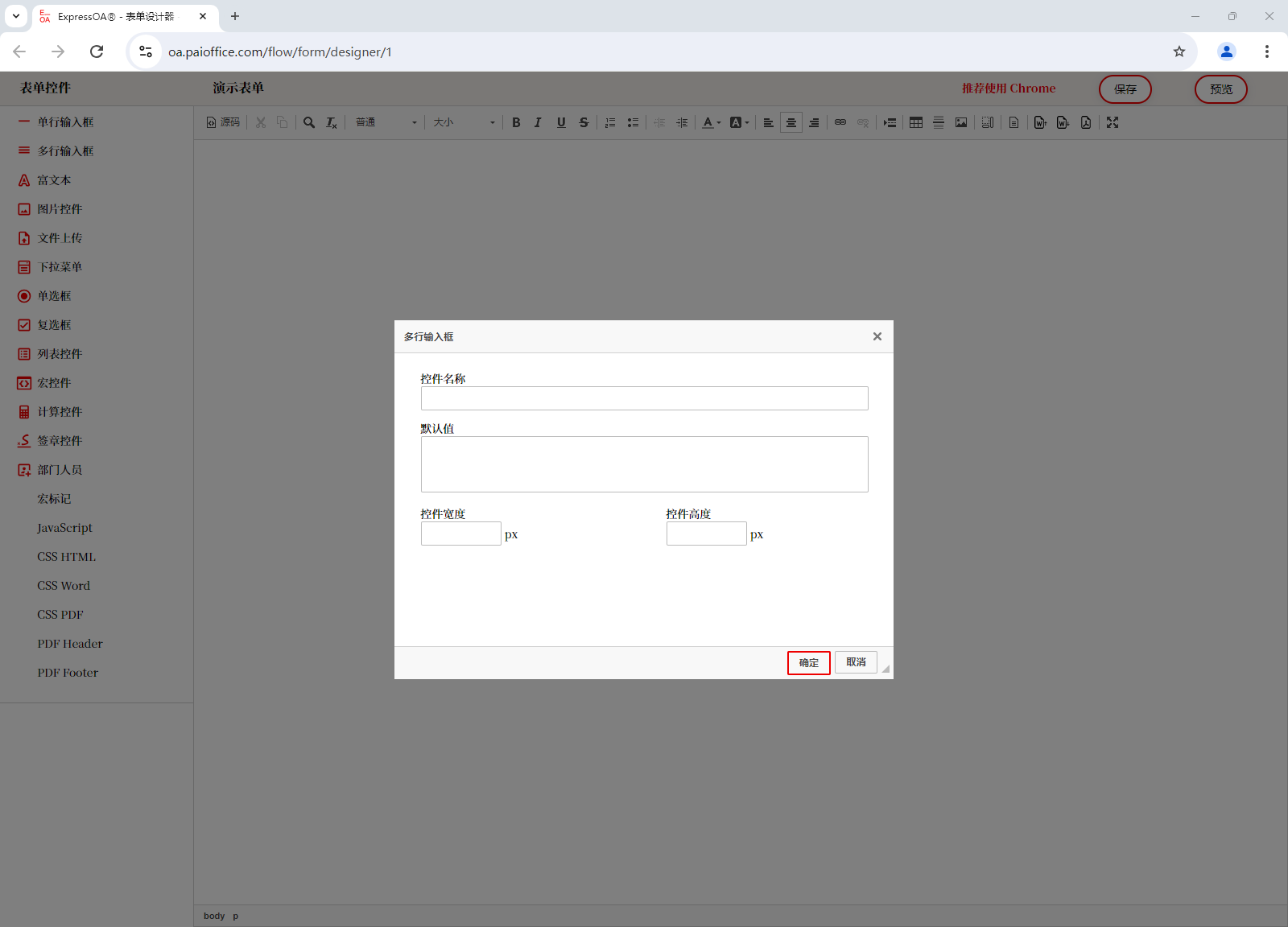
多行输入框

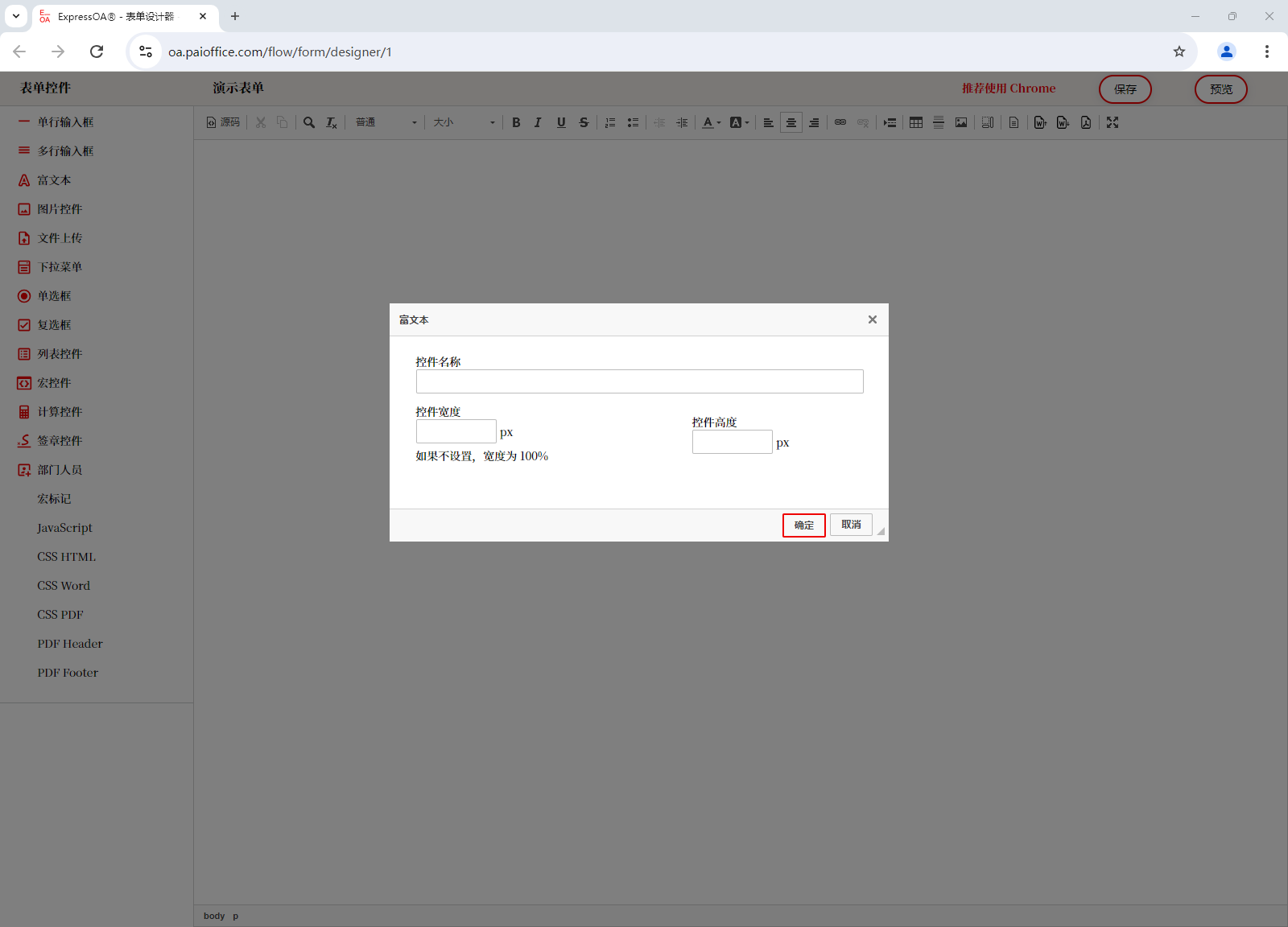
富文本

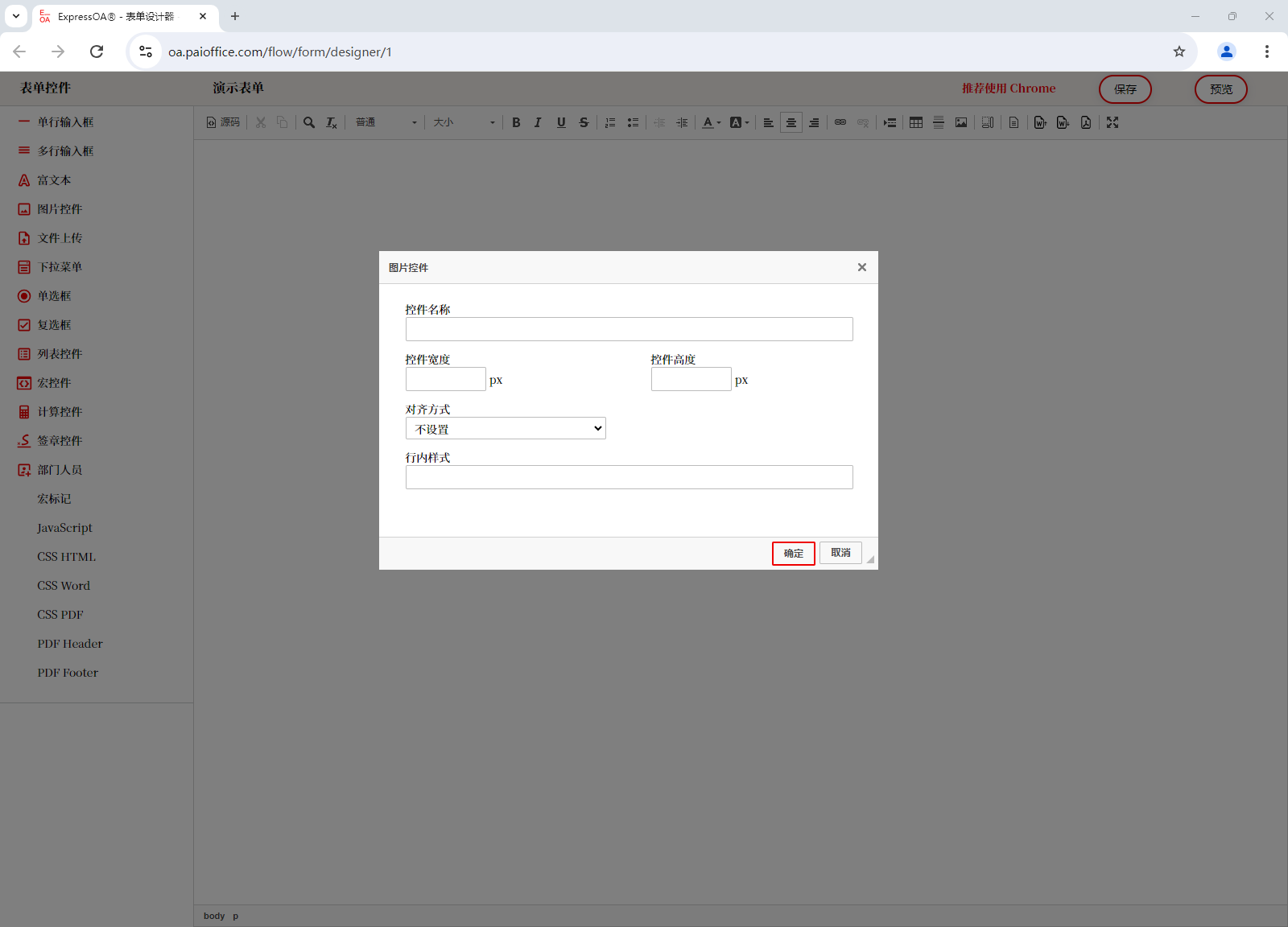
图片控件

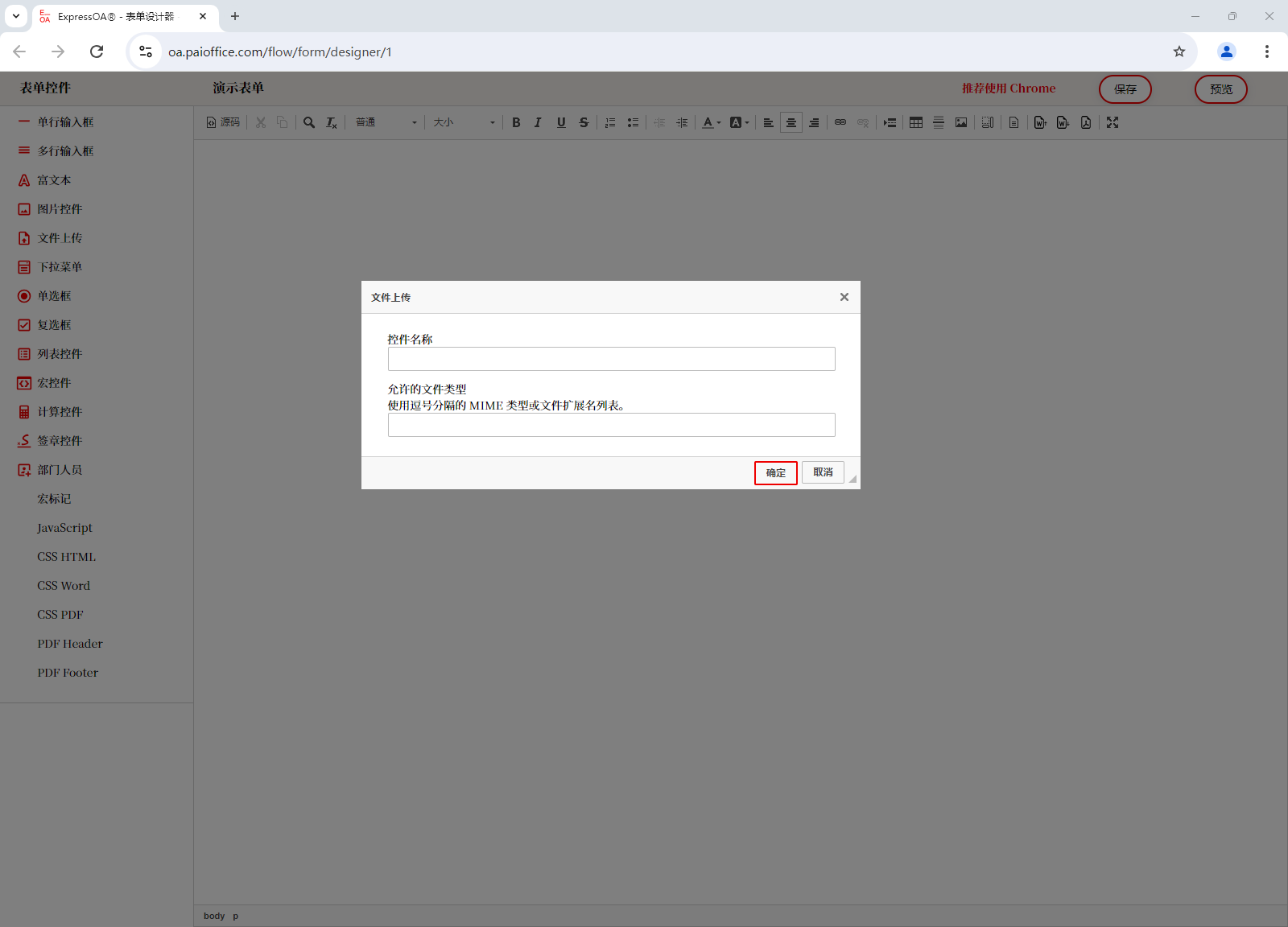
文件上传控件

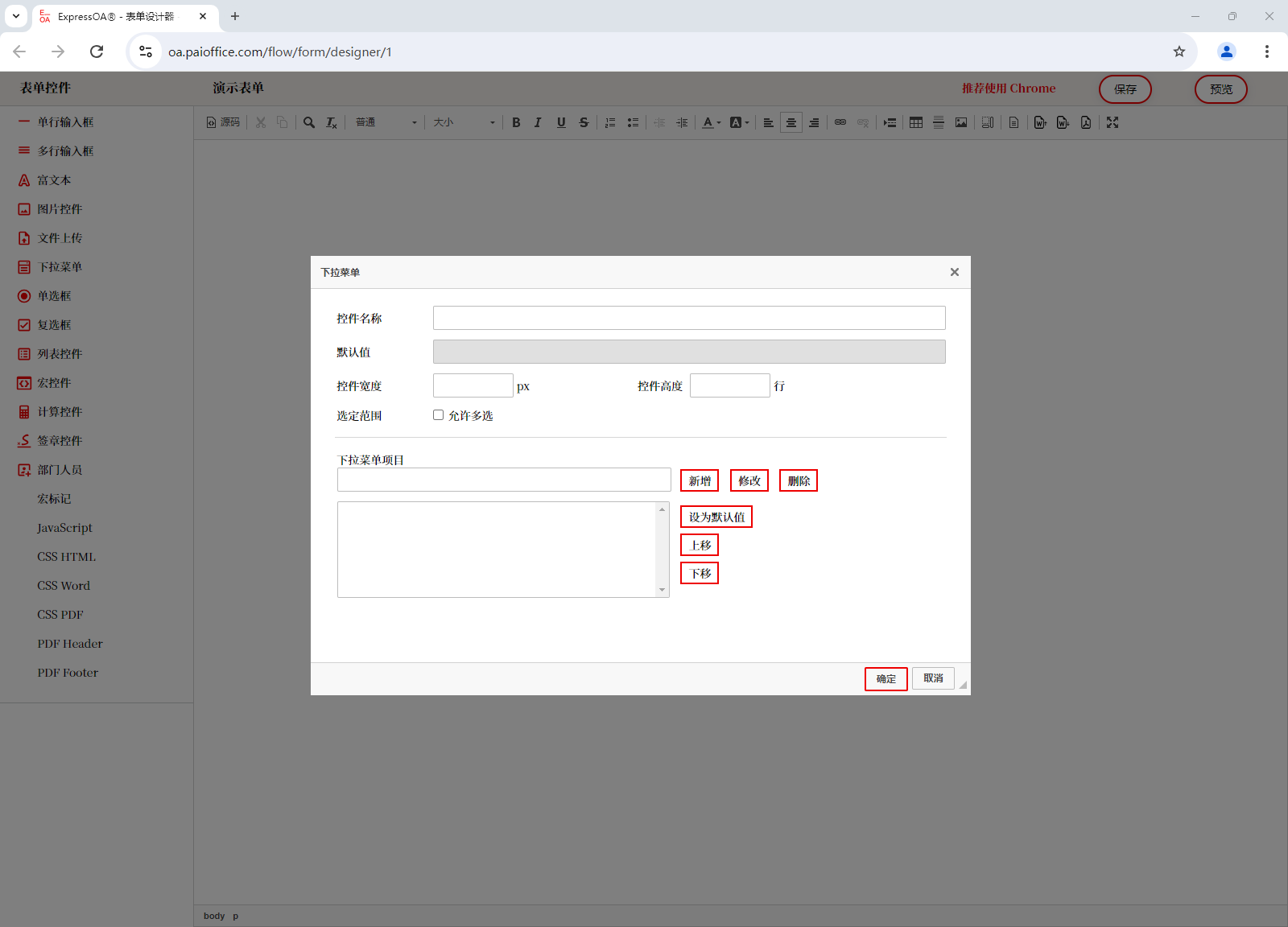
下拉菜单

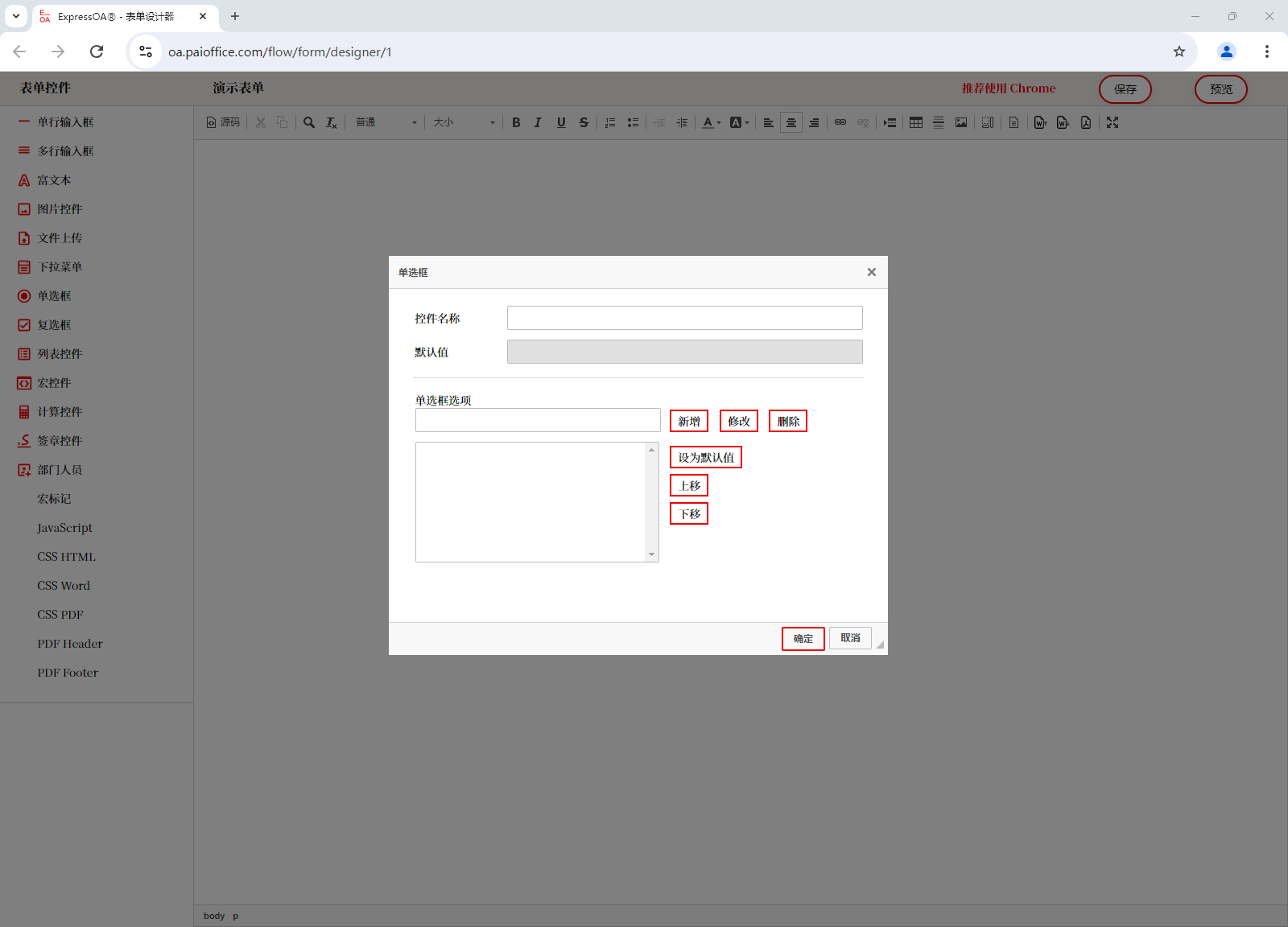
单选框

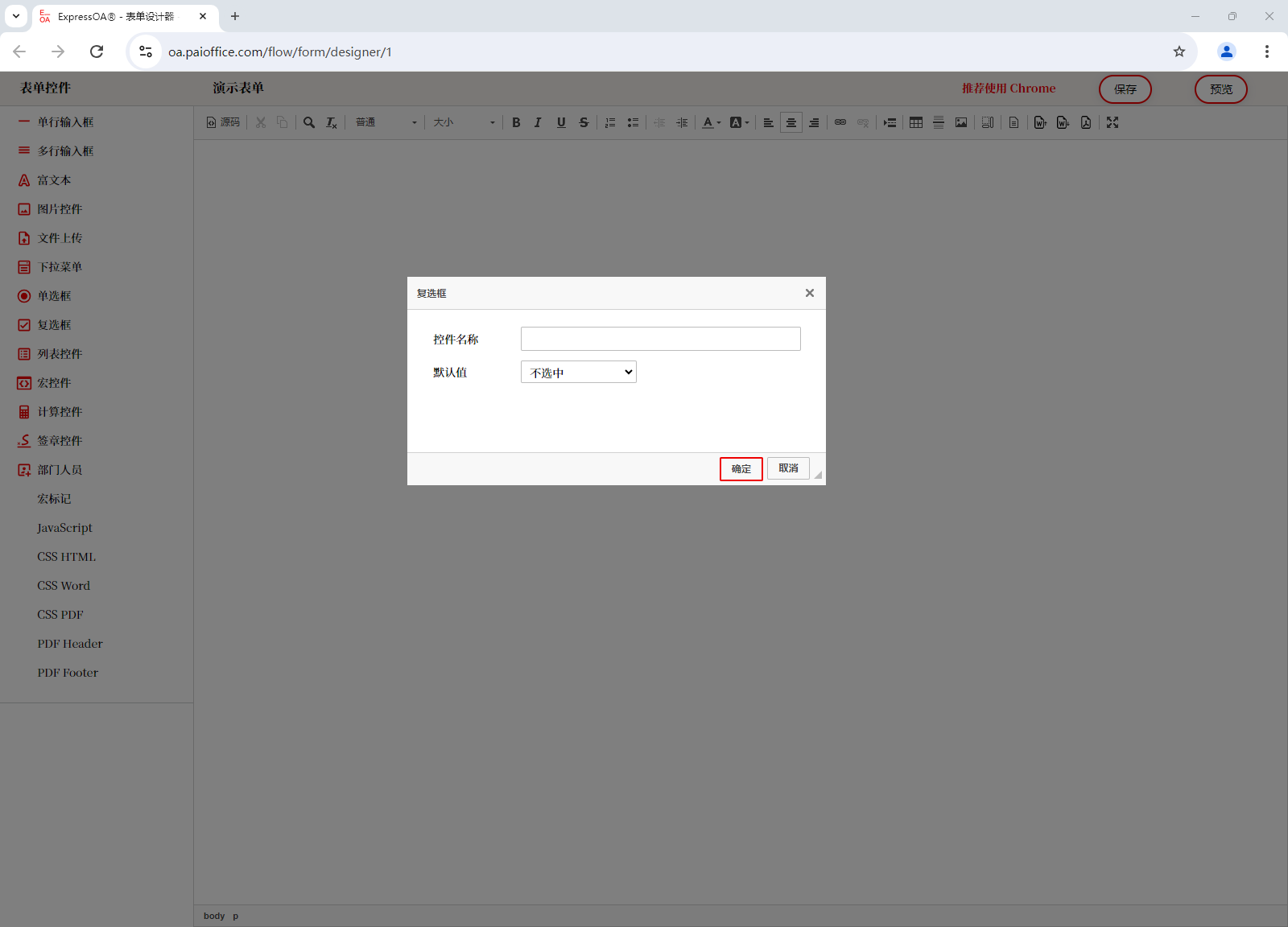
复选框

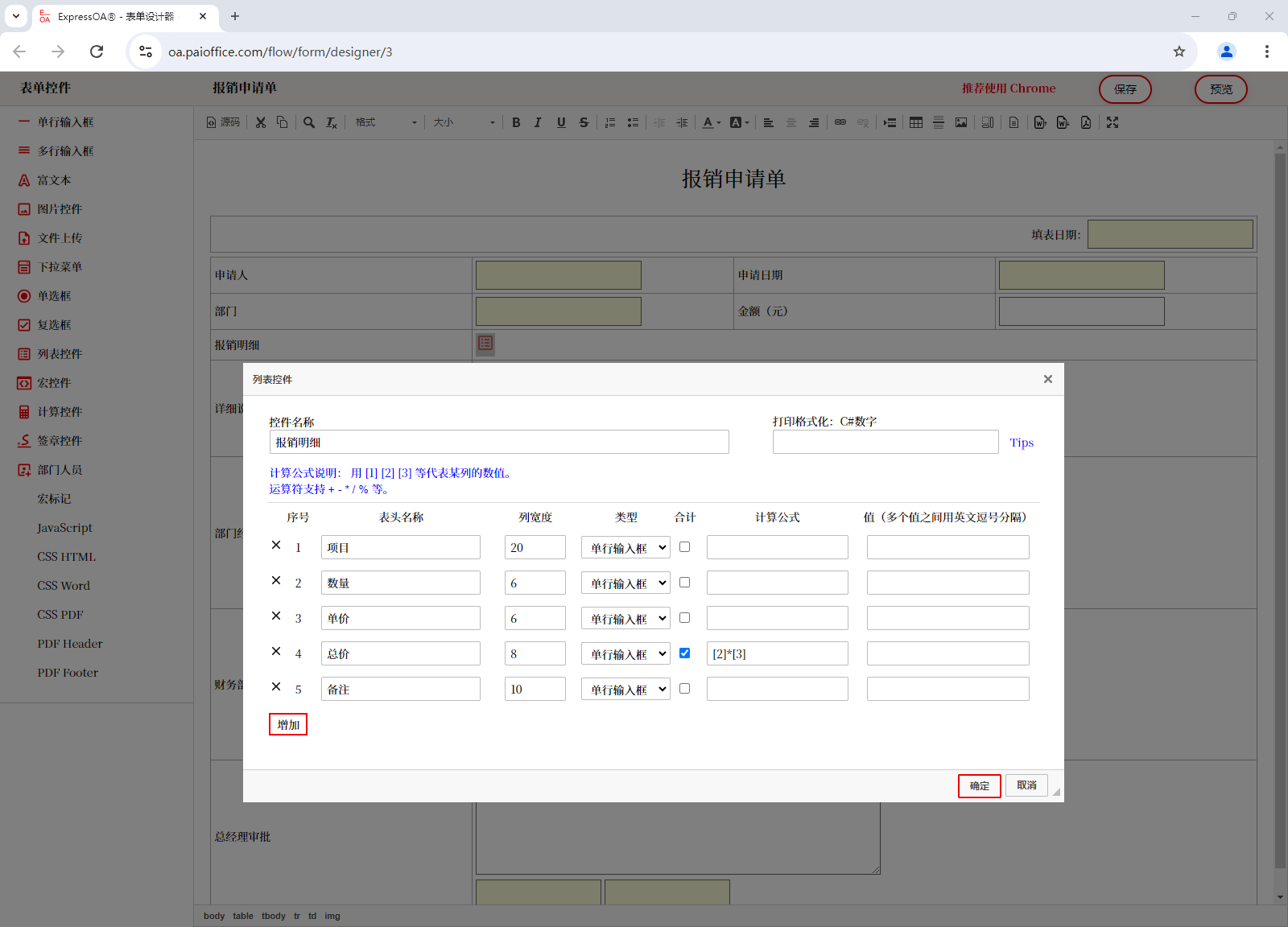
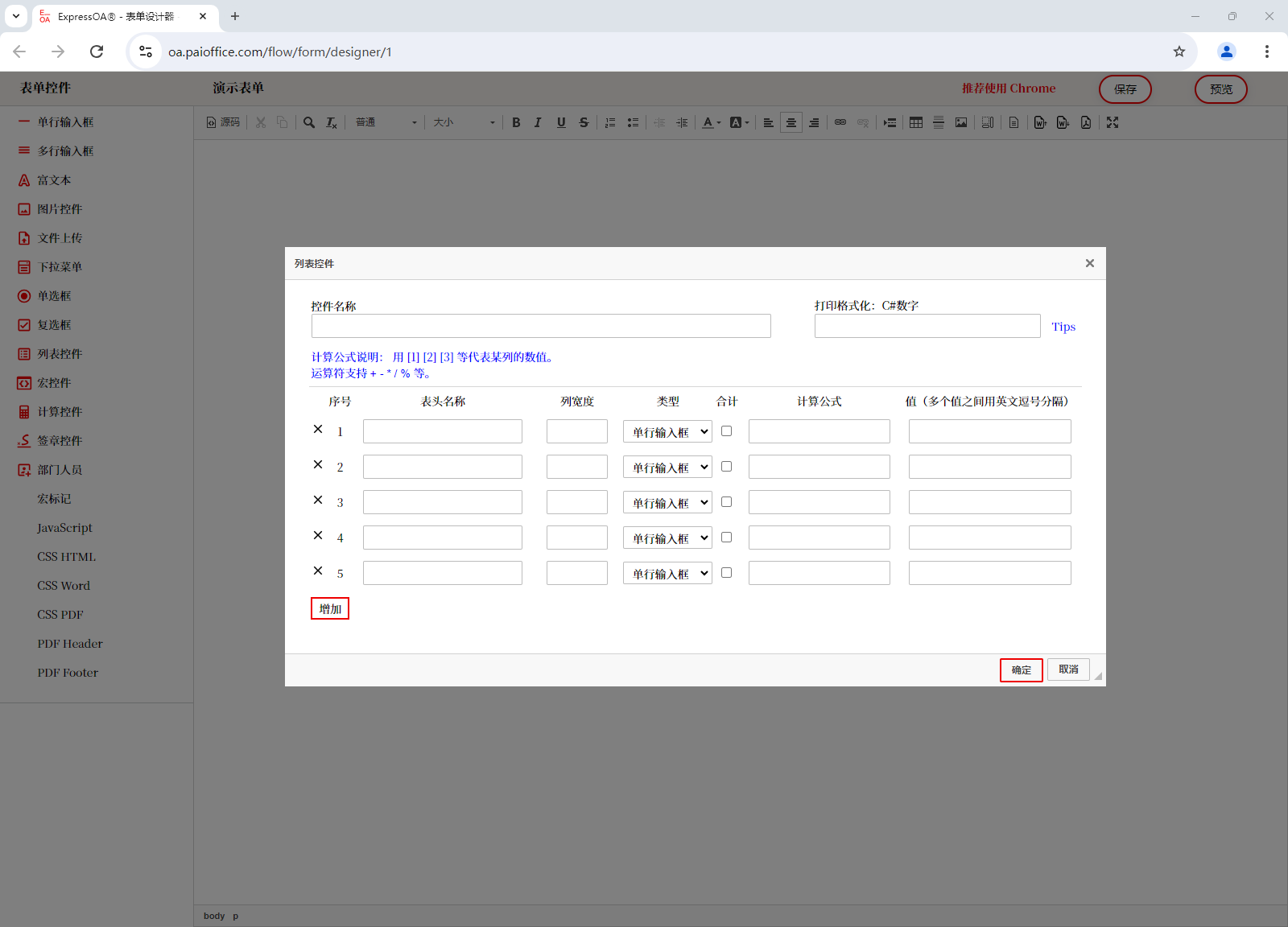
列表控件

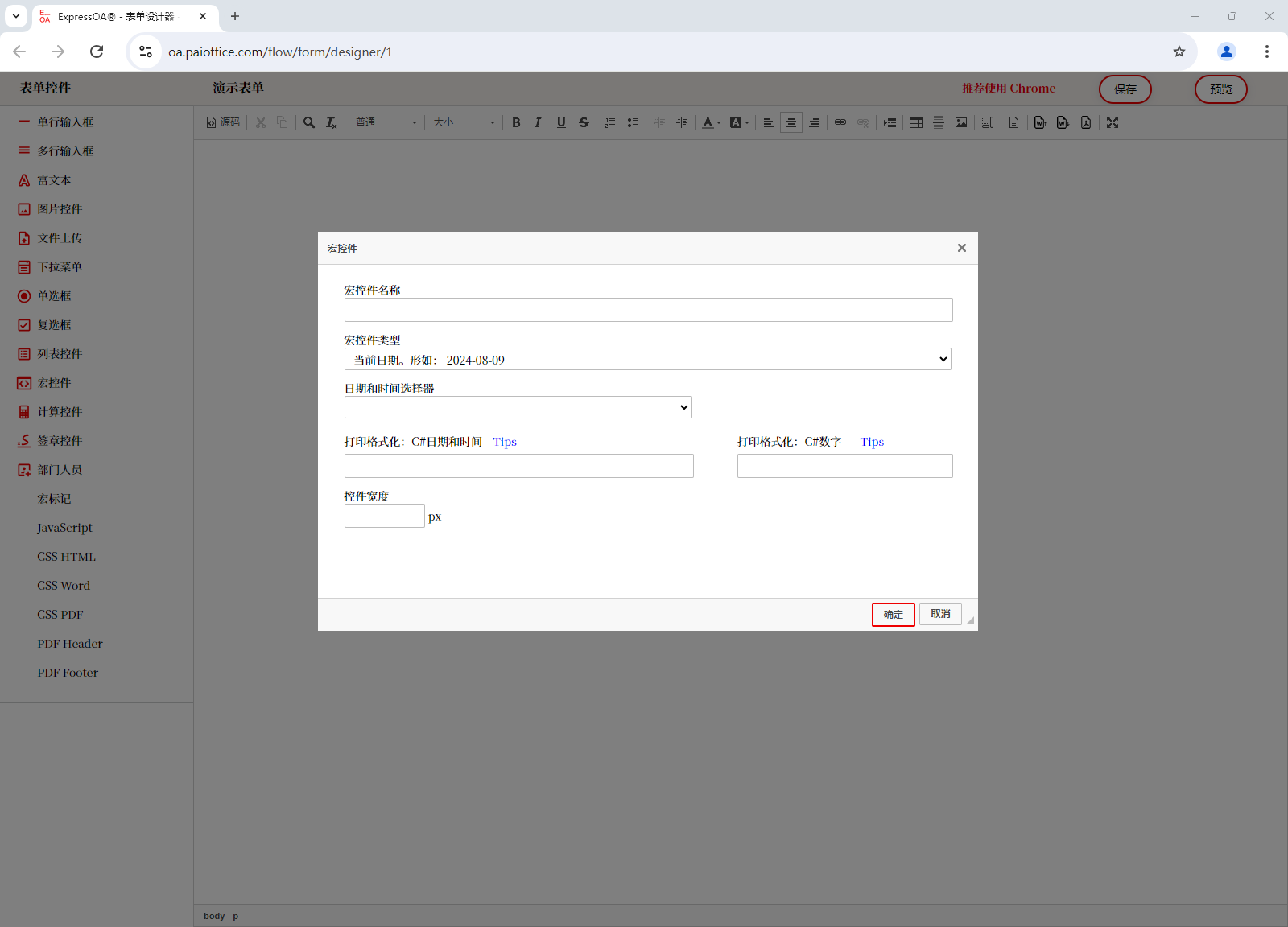
宏控件
宏控件根据用设定自动取值,代替手工输入,使得工作流表单更加智能。

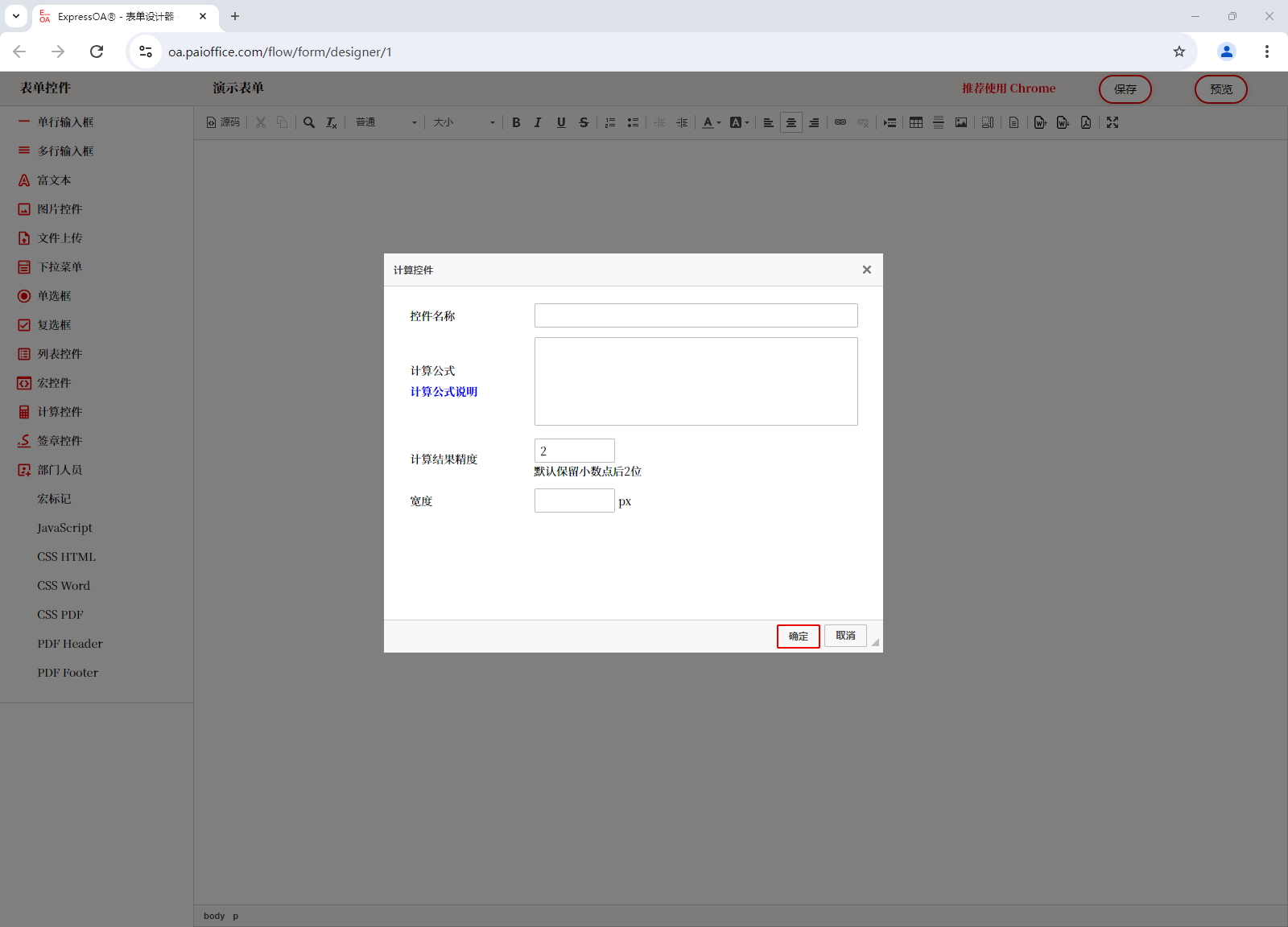
计算控件
使用计算控件可以简化操作,提高准确性。

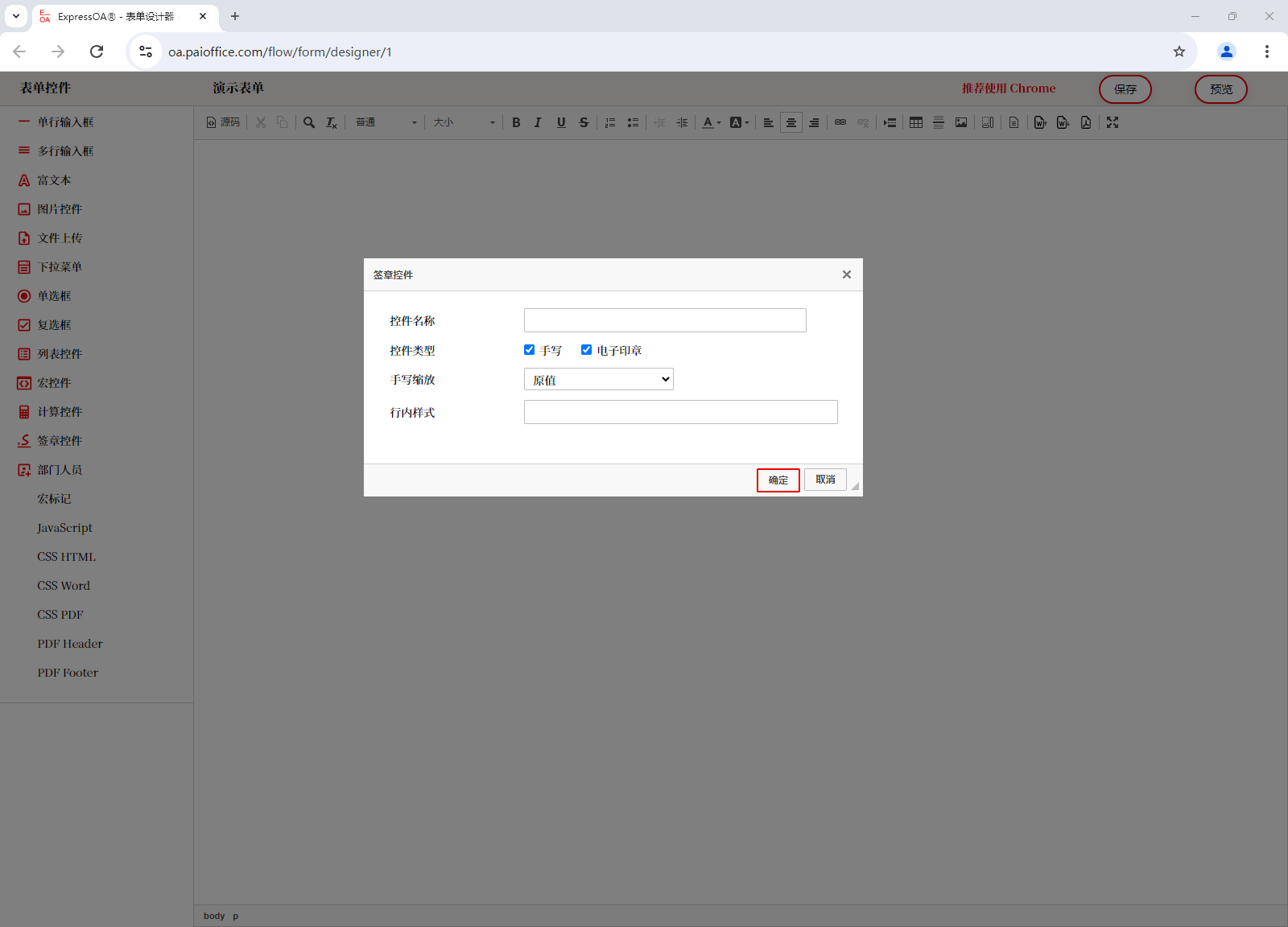
签章控件

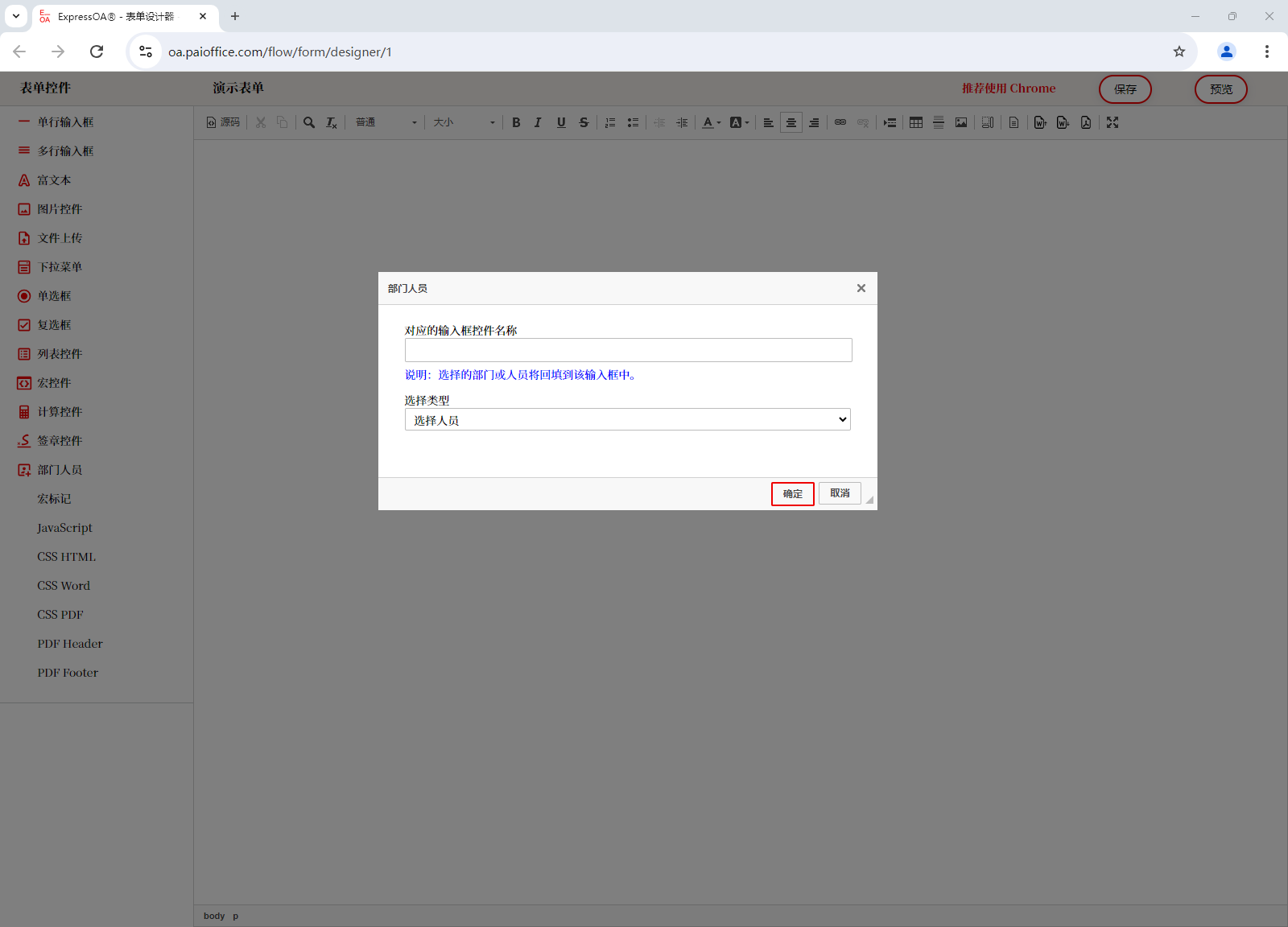
部门人员
部门人员可以选择部门和人员,回填到表单中的单行输入框、多行输入框。

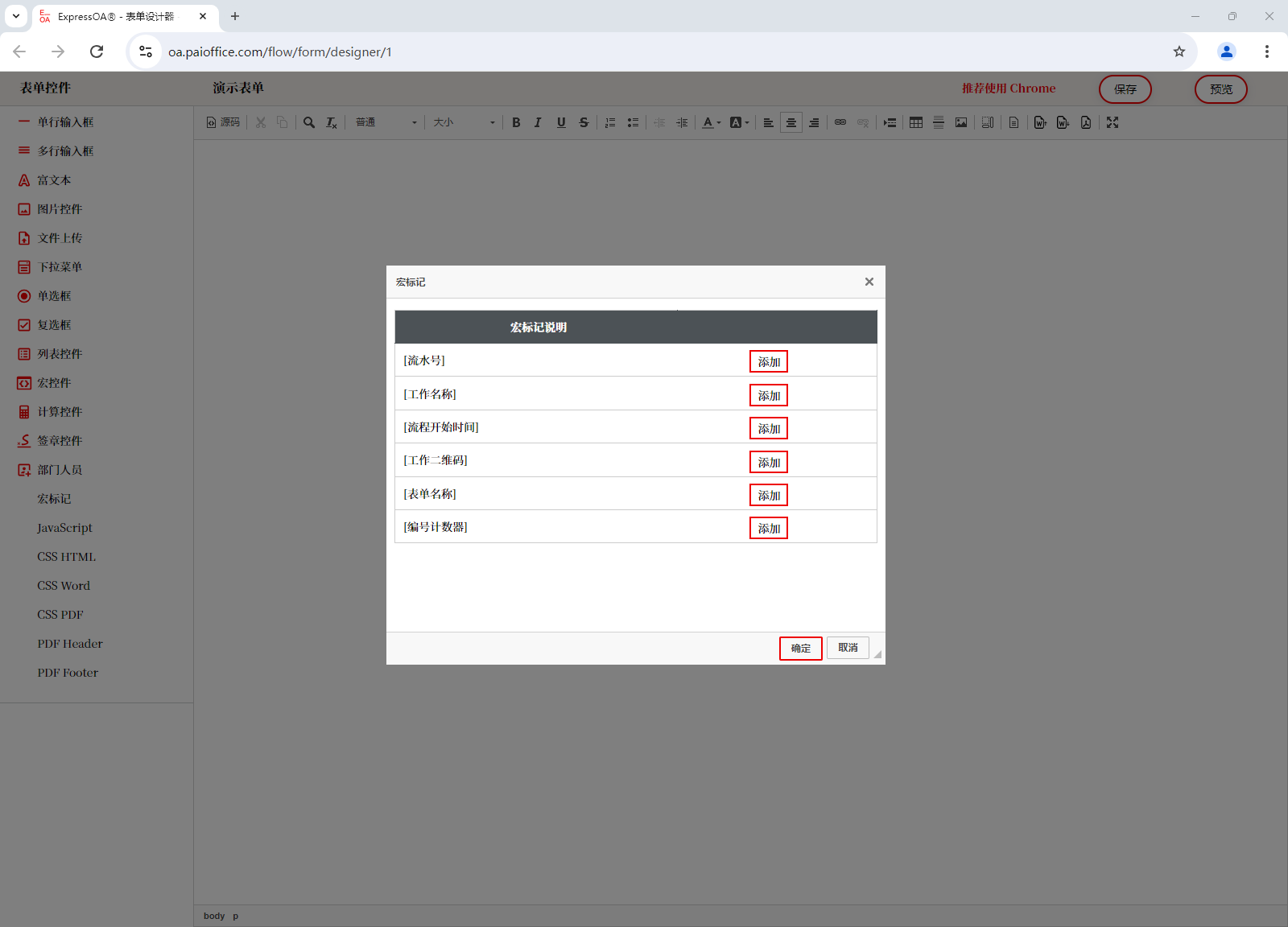
宏标记

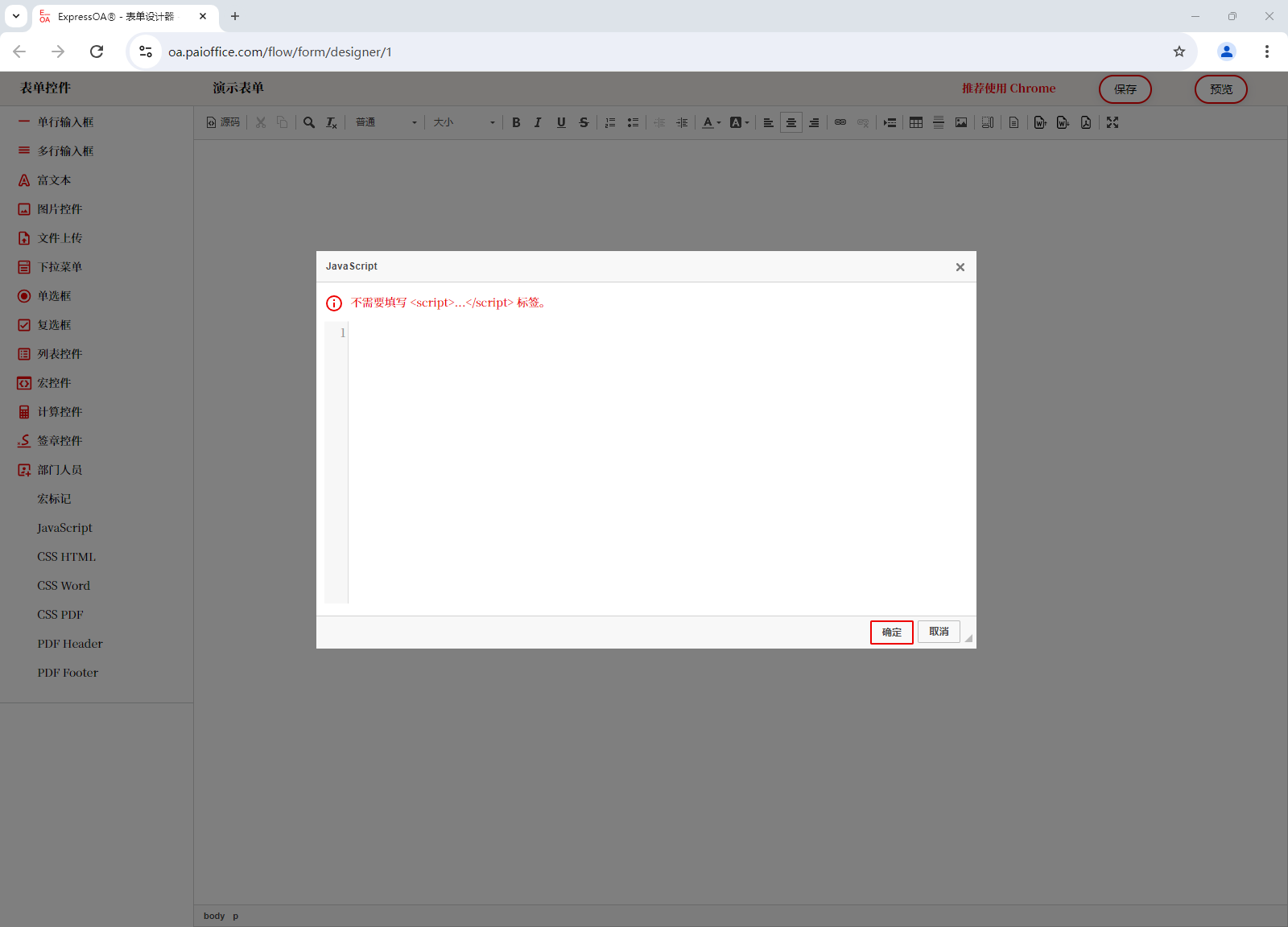
JavaScript

CSS HTML

CSS Word

CSS PDF

PDF Header

PDF Footer